CSS3 : white-space
HTML & CSS 로 간단한 메뉴바를 만들 때 flex 로 레이아웃을 잡고 브라우저 크기를 줄였을 때,
메뉴의 아이템에 들어가는 텍스트가 줄바꿈 되는 현상이 일어나서 레이아웃이 무너져버리는 현상이 있었다.
기본적으로 li 의 white-space 값은 normal 이며 li 의 공간이 줄어들면 그 안의 텍스트 값이 자동으로 줄바꿈을 한다.
이 특성이 문제가 될 때에는
white-space : nowrap
위의 값을 부여해서 해결하면 된다.


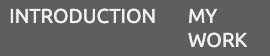
nowrap 값은 은 my work 를 가지고 있는 li 에만 부여했는데,
my work 보다 더 긴 텍스트를 가지고 있는 introduction 은 영향을 받지않는 이유는 공백이 없기 때문이다.
https://developer.mozilla.org/en-US/docs/Web/CSS/white-space
white-space
The white-space CSS property sets how white space inside an element is handled.
developer.mozilla.org
'HTML5&CSS3' 카테고리의 다른 글
| CSS 박스모델 (0) | 2020.09.11 |
|---|---|
| CSS3 : nth-child 사용법 (0) | 2020.09.09 |
| CSS3 - HTML img 태그에 넣은 svg 파일의 색상 바꾸기 (0) | 2020.09.09 |
| CSS Layout 잡기 - Flexbox (0) | 2020.09.07 |
| CSS단위 vm, vh, vmin, vmax, px, em rem) (0) | 2020.09.07 |


