CSS 중앙정렬
margin : auto
block 레벨의 요소에 적용된다.
기본적으로 수평정렬은 가능하지만, 수직정렬까지는 되지 않는다.
margin : auto
margin : 0px auto;
maring : auto 0px;
text-align : center
block 레벨이 아닌 요소, inline 요소라면 중앙 정렬이 가능하다.
transform : translate (x, y, z);
block 레벨에서도 사용이 가능하다.
transform : translate (50%, 50%); <-- 왼쪽으로 50%, 오른쪽으로 50% 이동한다.
부모 block 요소의 position 에 영향을 받지 않는다.
#반응형 웹에서 적절하게 사용이 가능한지 잘 파악이 안된다.
line-height : {value}
부모 박스의 높이 만큼의 값을 주면 세로 축에서 가운데로 요소가 이동한다.
단 부모 박스 높이 만큼의 높이를 가지게 된다.
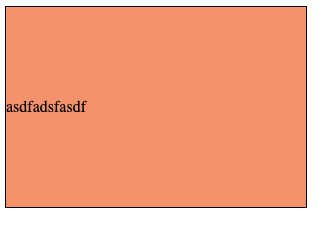
#높이 200px 의 부모 div 에 자식 div 가 있는 상황

#자식 div 에 line-height 를 200px 먹였을 때

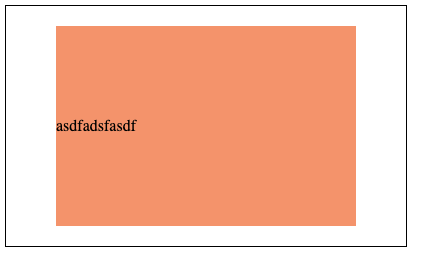
#부모 div 에 padding 값을 먹이고, 자식 div 에 line-height 200px 을 먹였을 때

line-height 는 상황을 봐가면서 잘 사용해야겠다.
'HTML5&CSS3' 카테고리의 다른 글
| CSS background-attachment : fixed; (0) | 2020.09.12 |
|---|---|
| CSS Global 변수 사용법 (0) | 2020.09.12 |
| CSS 박스모델 (0) | 2020.09.11 |
| CSS3 : nth-child 사용법 (0) | 2020.09.09 |
| CSS3 - whitespace 속성 (0) | 2020.09.09 |


